Flex:
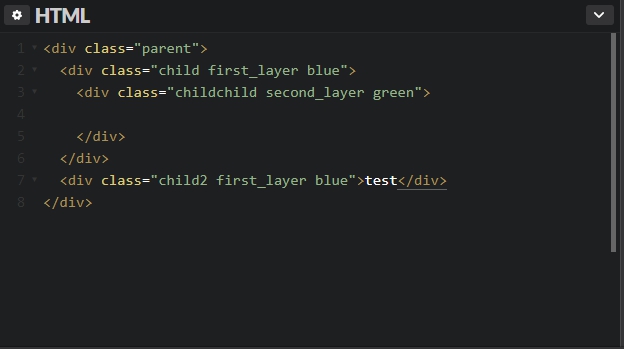
- 當設定一個父元素為 “display: flex" 時, 若該父元素的子元素仍還有包含子元素, 也就是如下方程式碼:

此時, 需要特別注意的"second_layer" 的總寬度(width+padding+border+margin)是否超過 “first_layer“的寬度, 當超過“first_layer“的寬度時, IE與其他瀏覽器(chrome/FF) 呈現的結果不相同
測試連結: https://codepen.io/Ceall8650/pen/zpBmgQ
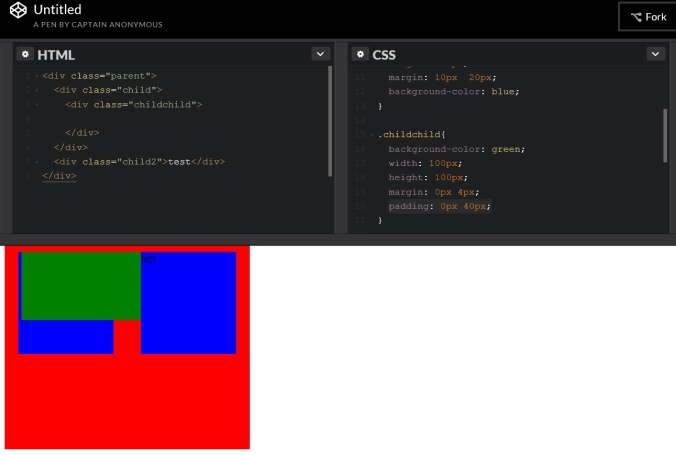
在Chrome/FF呈現的結果:
- “first_layer(blue)“的寬度會增加, 保持 “second_layer(green)“永遠都在"first_layer“內
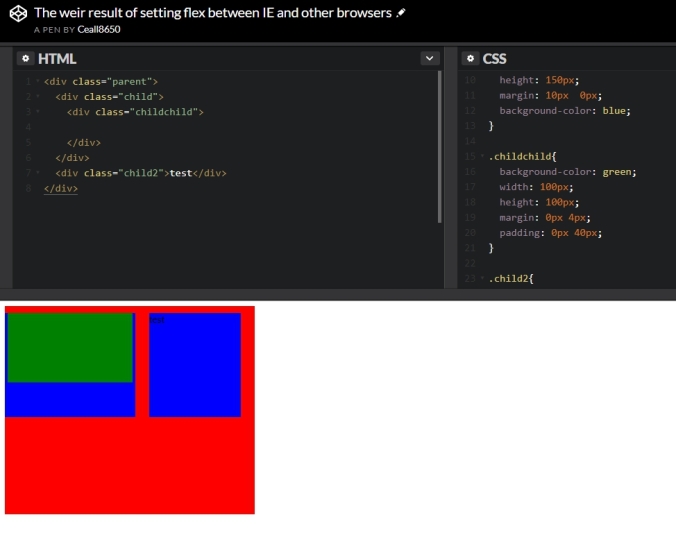
在IE呈現結果
- “first_layer(blue)“仍保持原本的寬度(或flex 自動調整的比例), 不會因"second_layer(green)“的padding/margin增加而改變寬度.