IE:
可能原因:
- SVG file內包含中文
暫記:
… By default, radio buttons (and checkboxes) are styled with the operating system’s native styles for those controls. By specifying
appearance: none, you can remove the native styling altogether, and create your own styles for them….Ref: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/radio

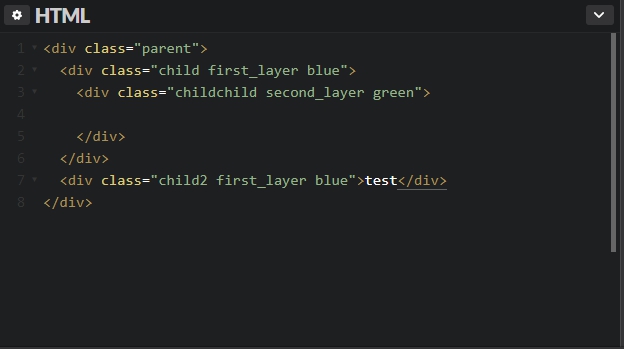
此時, 需要特別注意的"second_layer" 的總寬度(width+padding+border+margin)是否超過 “first_layer“的寬度, 當超過“first_layer“的寬度時, IE與其他瀏覽器(chrome/FF) 呈現的結果不相同
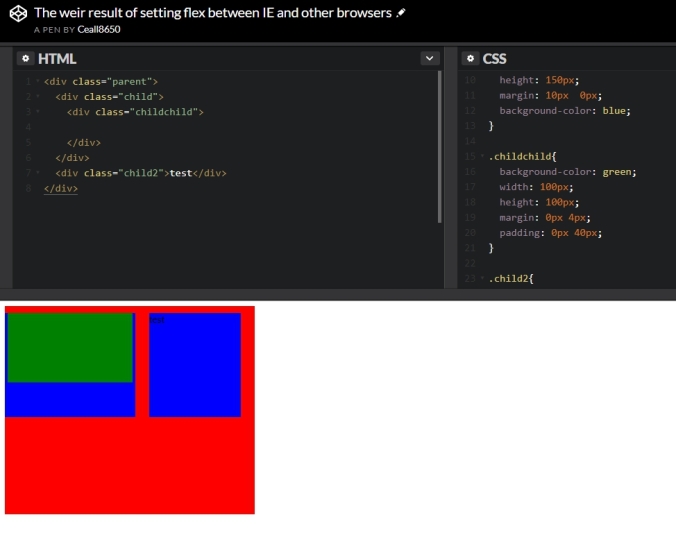
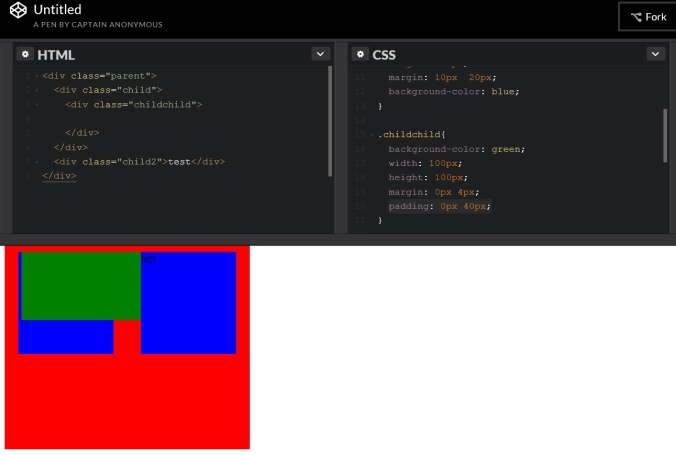
測試連結: https://codepen.io/Ceall8650/pen/zpBmgQ
在Chrome/FF呈現的結果:

在IE呈現結果

JS部分:
- 檢查當月的第一天是否為一週的第一天, 不是則補足日期成一周
- 將日期按順序加入至陣列
- 檢查陣列內是否有42天
- 不足檢查第一周與最後一周是否滿足一周, 不足補齊
- 將日期重新安排順序, 以所有是7的餘數0的數字先排入, 再排入餘數為1的數值, 以此類推
洧杰學長部落格教學文章